Editar arquivo PSD - Tutorial Photoshop

Neste tutorial, nós vamos ver como colocar nossas imagens nos arquivos PSD com objetos inteligentes. Pode parecer meio complicado, mas é bem simples.
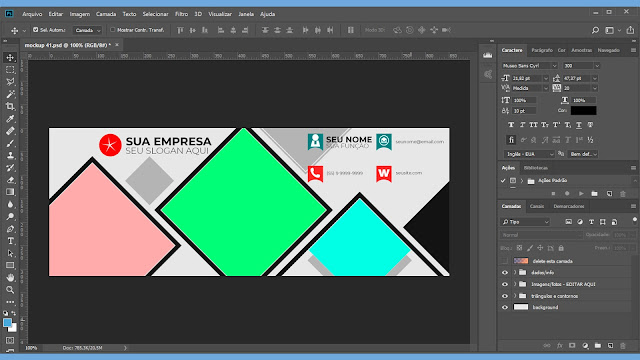
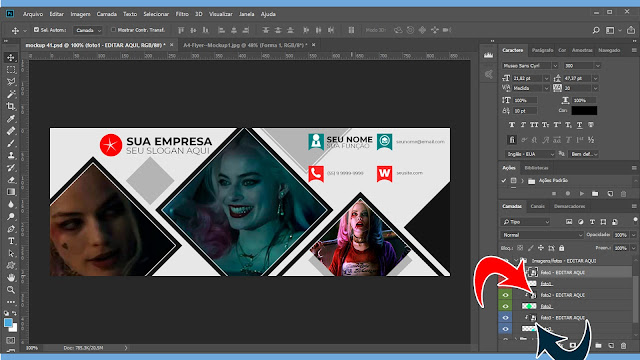
1º - Abra o arquivo editável (PSD) no Photoshop:

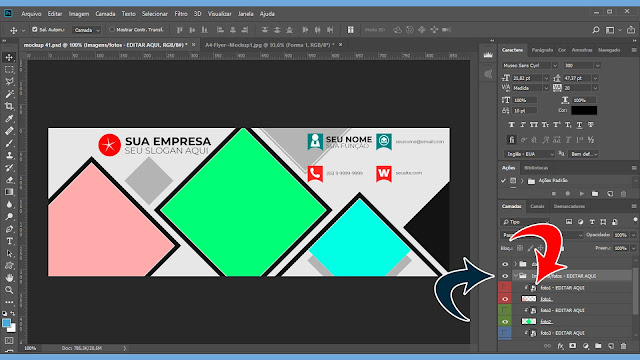
2º - Abra a pasta onde diz "EDITAR AQUI" e então dê duplo clique na pequena caixa do arquivo editável, como mostra a seta vermelha:

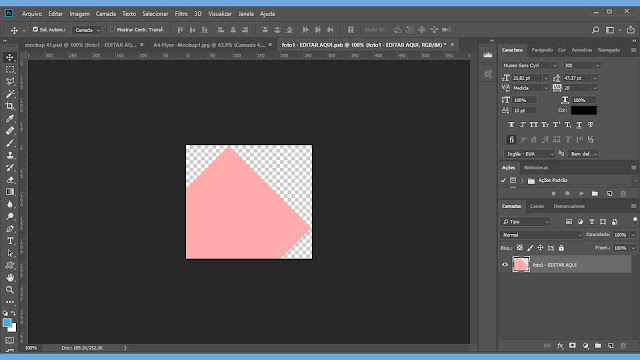
3º - Uma nova janela vai abrir:

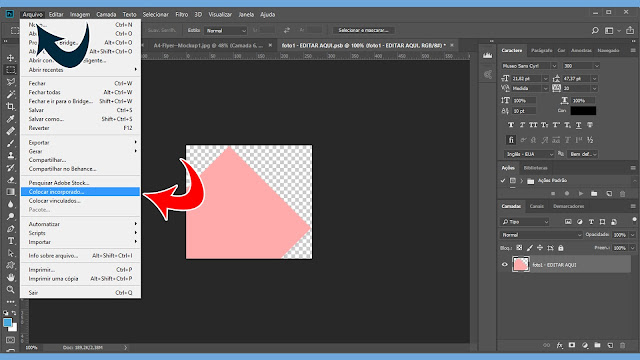
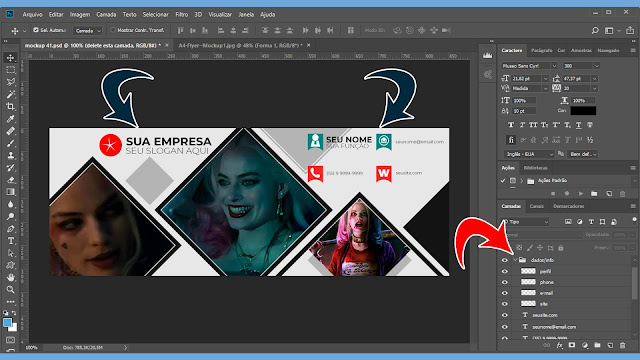
4º - Clique em "Arquivo" (seta azul) e então em "Colocar incorporado" (seta vermelha), e escolha sua foto ou imagem:

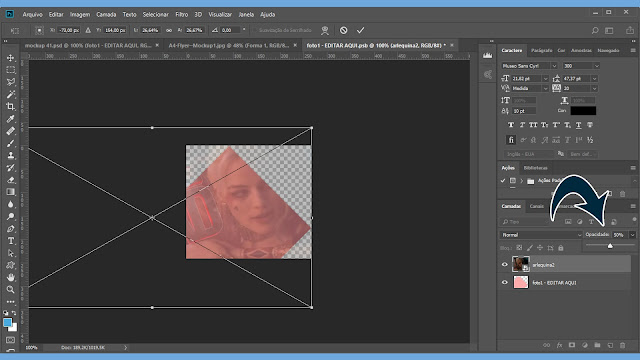
5º - Com "Shift" e "Alt" pressionados, redimensione a sua imagem. Diminua a opacidade para você poder ver melhor o posicionamento da imagem:

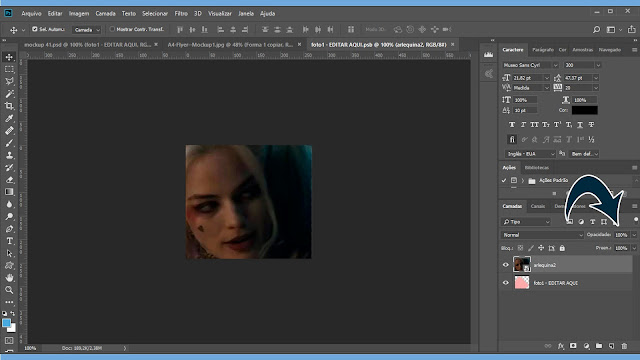
6º - Quando estiver satisfeito, volta a opacidade em 100% e aperte "Ctrl+S" para salvar. Feito isso, você já pode fechar esta janela:

7º - Pronto, sua primeira imagem já está posicionada:

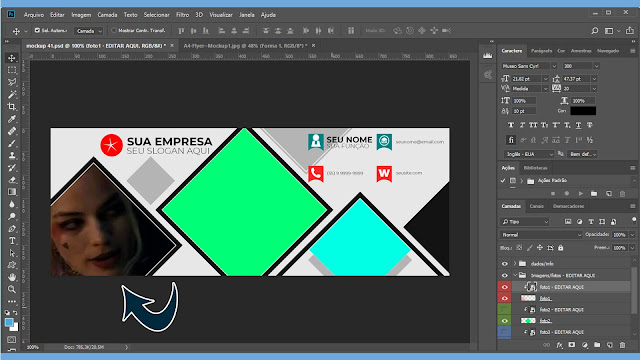
8º - Repita o processo até completar todos os quadros.

9º - Após isso, coloque seus dados, abra a pasta "dados/info" e modifique os dados de contato e informações, incluindo seu logo.

Fácil assim.
Espero ter ajudado, qualquer dúvida, use o campo de comentários.









Nenhum comentário:
Postar um comentário